Google Pixel 6: viewport, screen size, CSS pixel ratio, cross-browser compatibility.
4.8 (501) · € 159.99 · En stock
Google Pixel 6: viewport size, screen size, dimensions, CSS pixel ratio. CSS Media Queries for Google Pixel 6. Test cross-browser compatibility with Google Pixel 6.

Pixels vs. Relative Units in CSS: why it's still a big deal - 24 Accessibility
Device Pixel Ratio - Oxyplug
Picture perfect images with the modern element - Stack Overflow

Responsive Imaging and Dynamic Media done Right — Part III, by Achim Koch, Jan, 2024

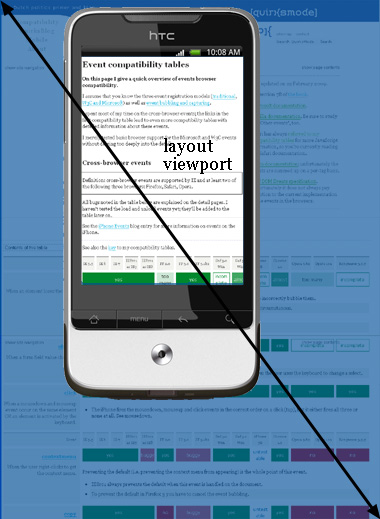
A pixel is not a pixel is not a pixel - QuirksBlog

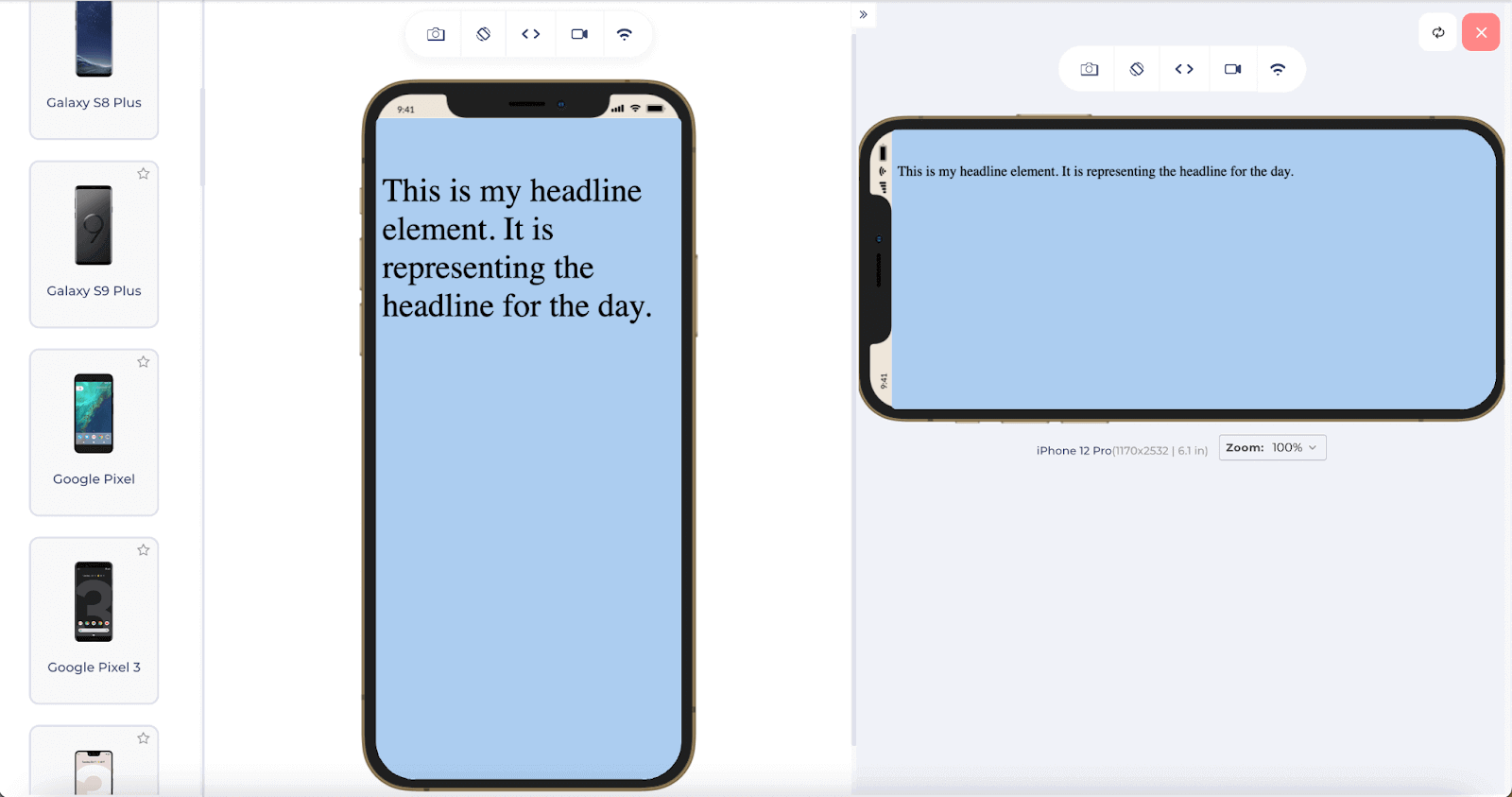
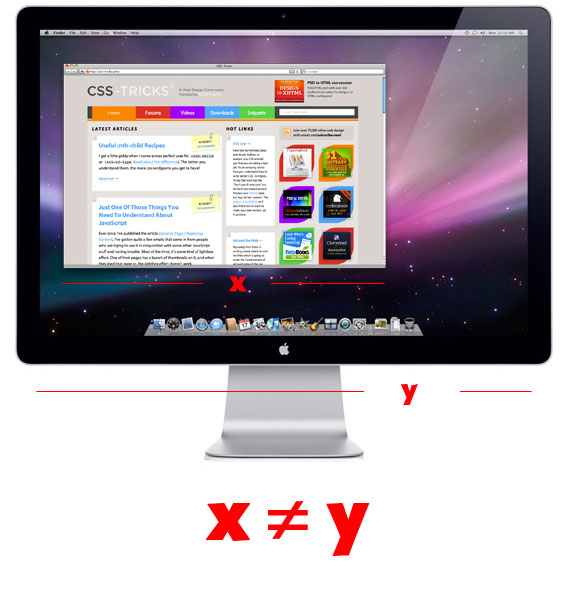
Screen Resolution ≠ Browser Window
CSS pixel size -> WebGL canvas size example is subtly wrong? · Issue #2460 · KhronosGroup/WebGL · GitHub

CSS Viewport Units: A Beginner's Guide

Screen Resolution ≠ Browser Window
Google Pixel 6: viewport, screen size, CSS pixel ratio, cross-browser compatibility.
What is Device Pixel Ratio

html - Why is the width of a website the same even when I change the viewport in Chrome Debug Tools? - Stack Overflow

The trick to viewport units on mobile

Blisk 19.0.60.43: New Android devices by Google and Samsung, Custom device Templates, and Address bar position for iOS devices
Google Pixel: viewport, screen size, CSS pixel ratio, cross-browser compatibility.